ウェブサイトの表示速度は、もはや「あれば良い」という機能ではありません。
現在では、ユーザー体験と検索エンジン最適化(SEO)において欠かせない要素となっています。
このガイドでは、Googleが無料で提供するPageSpeed Insightsの使い方から、実際の表示速度改善まで、現場で本当に使える情報を詳しく解説します。
特に、弊社LandingHubで培った表示速度最適化のノウハウも併せてご紹介しますので、ぜひ最後までお読みください。
目次
PageSpeed Insightsとは?

PageSpeed Insights(ページスピードインサイト)は、Googleが提供する無料のウェブサイト表示速度分析ツールです。
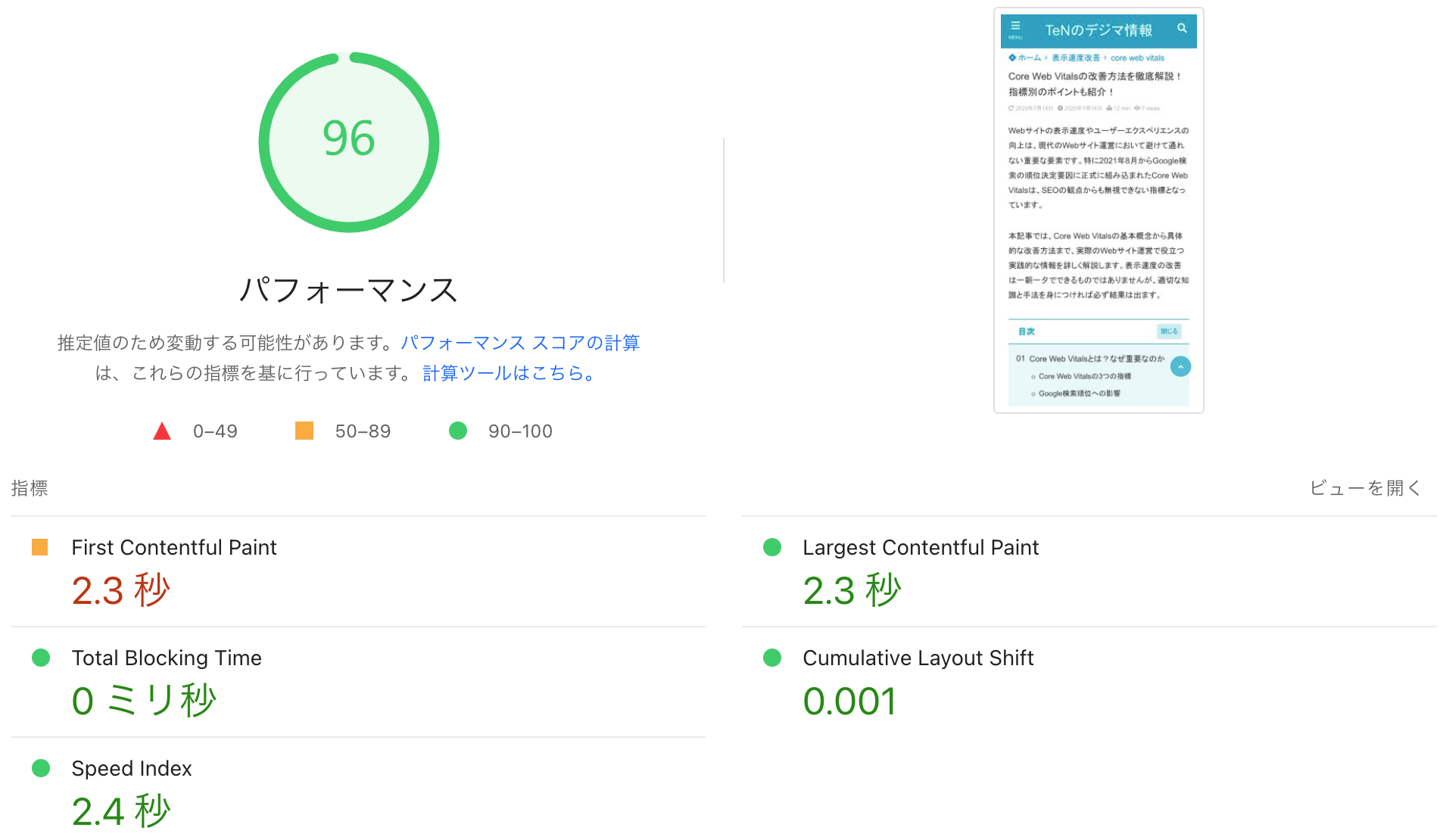
URLを入力するだけで、あなたのサイトがどの程度速く表示されるかを0~100点のスコアで評価してくれます。
このツールの特徴は、単に数値を示すだけでなく、具体的な改善点まで提案してくれることです。技術的な知識がなくても、どこをどう改善すれば良いかが分かりやすく表示されるんですね。
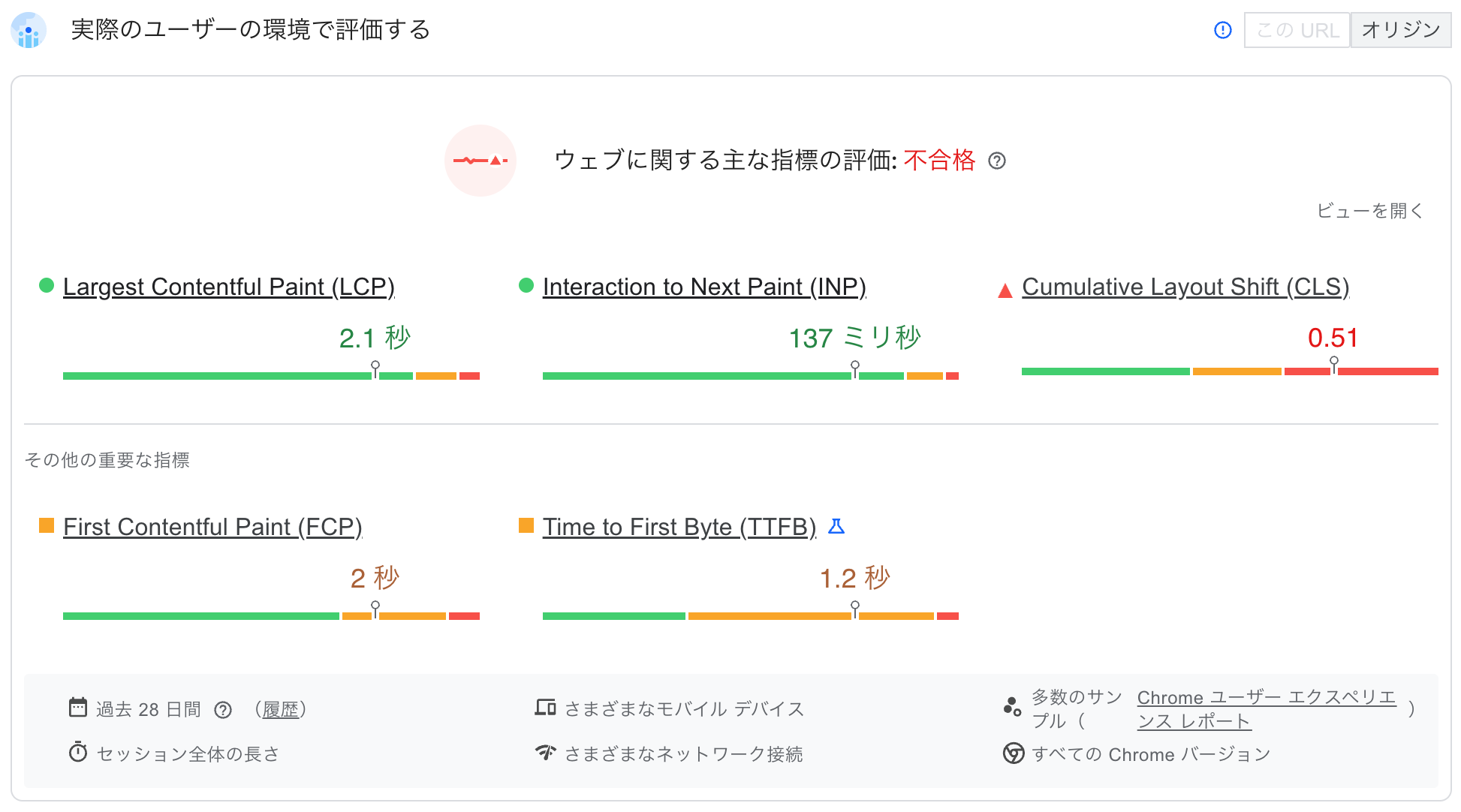
PageSpeed Insights(実際のユーザーの環境で評価する)の指標と見方

PageSpeed Insightsに記載されている「実際のユーザーの環境で評価する」に表示されている項目は、フィールドデータ(Chrome UX Report)と呼ばれる機能です。
これは過去28日間に実際にサイトを訪問したChromeユーザーの体験データを集計し、リアルな環境での読み込み速度やCore Web Vitalsを測定します。
実際のネットワーク状況、デバイス性能、地域差を反映するため、ラボデータより信頼性が高く、SEO評価の基準となる重要な指標です。
また「ウェブに関する主な指標」は、Core Web Vitalsと呼ばれるGoogleが定める重要な3つの指標です。
下記で詳しく解説していきます。
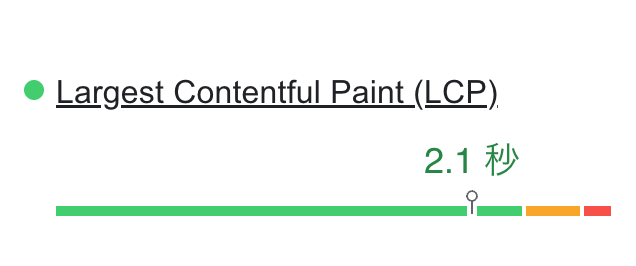
Largest Contentful Paint (LCP)の指標の要素

LCP(Largest Contentful Paint)は、Core Web Vitalsの中でも特に重要な指標で、主にページの読み込み速度を測定する指標です。
Largest Contentful Paint (LCP)の読み込み速度の測定対象の要素は下記の項目になります。
<img>要素(画像要素)<svg>内の<image>要素(画像要素)<video>要素(動画要素)url()関数で指定された背景画像(CSS背景画像)- ブロックレベル要素内のテキスト(テキスト要素)
LCP(Largest Contentful Paint)の測定対象要素は以下の4カテゴリに分類されます。
1. 画像要素: <img>タグ(JPEG、PNG、GIF、WebP等)、<svg>内の<image>要素が対象です。
2. 動画要素: <video>タグのポスター画像や最初のフレームが測定されます。
3. CSS背景画像: background-image: url()で指定された背景画像(グラデーションは除外)。
4. テキスト要素: <h1>〜<h6>、<p>、<div>等のブロックレベル要素内のテキストコンテンツ。
測定はビューポート内で最大サイズの要素が対象となり、<span>等のインライン要素、display: noneの非表示要素、スクロールが必要な画面外要素は除外されます。
このような要素でファーストビューの表示速度を計測された数値がLargest Contentful Paint (LCP)の見方となります。
ビューポート内に表示される最大のコンテンツ要素の表示時間を測定し、その表示までの時間を計測し評価されます。

- 良好(緑色): 2.5秒以下
- 改善が必要(オレンジ色): 2.5秒〜4.0秒
- 不良(赤色): 4.0秒超過
LCPグラフの秒数については2.5秒以下なら良好、2.5〜4.0秒は改善必要、4.0秒超過は不良と評価されます。
実際のユーザーの75%がこの時間内でメインコンテンツを見ることができ、SEO評価の基準となります。
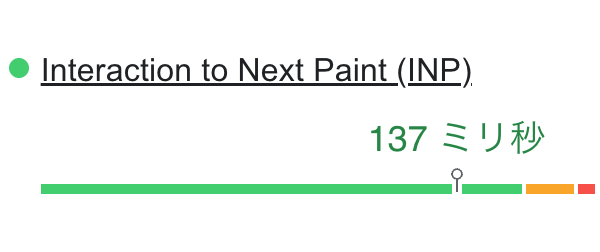
Interaction to Next Paint (INP)の指標の要素

Interaction to Next Paint (INP)は、Core Web Vitalsの新指標となったユーザーインタラクションの応答性を測定する指標です。
ユーザーインタラクションは、クリック、タップ、キーボード入力などのユーザー操作のことで、次の画面更新までの時間を測定し、200ミリ秒以下が良好とされます。
ページ滞在中の全インタラクションが対象で、実際のユーザー体験をより包括的に評価します。
下記がInteraction to Next Paint (INP)の測定対象になる要素となります。
- クリック操作(マウス・ポインター操作)
- タッチ操作(タッチ・スクリーン操作)
- キー操作(キーボード操作)
- 対象となるキーボード操作(キーボード操作)
主な測定対象は3つのカテゴリに分類されます。
マウス・ポインター操作では、pointerdown、pointerup、click、mousedown、mouseupイベントによるクリックやタップ操作。
キーボード操作では、keydown、keypress、keyupイベントによる文字入力やファンクションキー操作。
タッチスクリーン操作では、touchstart、touchendイベントによるタッチ操作が含まれます。
一方、mouseover、scroll、resizeなどの間接的な操作は測定対象外で、INPは関連する複数のイベントを論理的にグループ化し、最も処理時間の長いイベントをその操作の代表値として75パーセンタイルで評価します。

- 良好(緑色): 200ミリ秒以下
- 改善が必要(オレンジ色): 200ミリ秒〜500ミリ秒
- 不良(赤色):500ミリ秒超過
INP(Interaction to Next Paint)の色分け評価は3段階に分類されます。
緑色(良好)は200ミリ秒以下で、ユーザー操作に即座に反応する優秀な状態。
オレンジ色(改善必要)は200〜500ミリ秒で、使用可能だが最適化により向上できるレベル。
赤色(不良)は500ミリ秒超過で、明らかな遅延によりユーザー体験に悪影響を与える状態です。
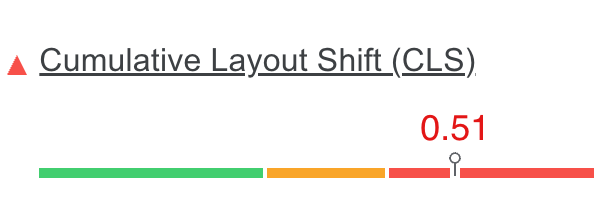
Cumulative Layout Shift (CLS)の指標の要素

CLS(Cumulative Layout Shift)は、Core Web Vitalsの視覚的安定性を測定する指標です。
ページ読み込み中に発生する予期しないレイアウト移動の累積値を計算し、0.1以下が良好、0.1〜0.25が改善必要、0.25超過が不良と評価されます。
画像やフォントの遅延読み込み、動的コンテンツ挿入により発生し、ユーザーの誤操作や読書体験の妨げとなります。
- サイズ未指定の画像(画像・メディア要素)
- 動画・埋め込みコンテンツ(画像・メディア要素)
- Webフォント読み込み(フォント関連要素)
- テキストレンダリング(フォント関連要素)
- 広告・マーケティング要素(動的コンテンツ要素)
- UI・ナビゲーション要素(動的コンテンツ要素)
- 非同期読み込みコンテンツ(動的コンテンツ要素)
- インタラクティブ要素(CSS関連要素)
- スタイルシート読み込み(CSS関連要素)
- 動的スタイル変更(CSS関連要素)
主な測定対象は4つのカテゴリに分類されます。画像・メディア要素では、width/height属性未指定の<img>タグ、YouTube埋め込み、iframe要素などのサイズ可変コンテンツ。
フォント関連要素では、Webフォント読み込み時のFOUT(Flash of Unstyled Text)やカスタムフォントによる文字領域変化。
動的コンテンツ要素では、Google AdSense広告、Cookie同意バナー、ポップアップ、Ajax読み込みコンテンツ。
CSS関連要素では、外部スタイルシートの遅延適用やメディアクエリによる表示切り替えが含まれます。
測定除外要素は、ユーザー操作から500ms以内の変化、CSS transformによる移動、スクロール操作です。
CLSは影響係数と距離係数の積で計算され、ページライフサイクル全体の累積値で評価されます。

- 良好(緑色): 0.1以下
- 改善が必要(オレンジ色): 0.1〜0.25
- 不良(赤色): 0.25超過
CLS(Cumulative Layout Shift)の色分け評価は、視覚的安定性を3段階で表示します。
緑色(良好)は0.1以下で、レイアウト移動がほとんどなく快適な閲覧が可能。
オレンジ色(改善必要)は0.1〜0.25で、軽微な移動があり最適化により改善可能。
赤色(不良)は0.25超過で、頻繁な大きなレイアウト移動により誤操作やストレスが発生します。
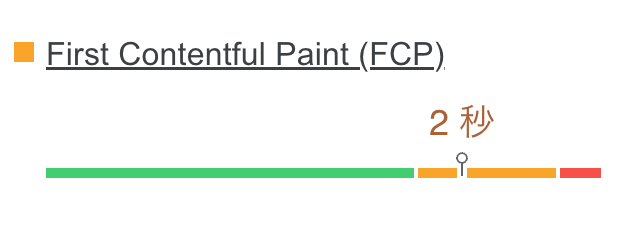
First Contentful Paint (FCP)の指標の要素

FCP(First Contentful Paint)は、ページ読み込み開始から最初のコンテンツが表示されるまでの時間を測定するパフォーマンス指標です。
テキスト、画像、SVG、Canvas要素など視覚的に認識可能な最初の要素の表示時間を計測し、1.8秒以下が良好、3.0秒超過が不良と評価されます。
ユーザーが「ページが読み込まれた」と感じる最初の瞬間を示し、体感速度の向上とユーザー体験改善に重要な役割を果たします。
下記がFirst Contentful Paint (FCP)の測定対象になる要素となります。
- テキスト要素
- 画像要素
- SVG要素
- Canvas要素
FCP(First Contentful Paint)の測定対象要素は、ページで最初に視覚的に認識可能なコンテンツです。
テキスト要素(見出し、段落、リンク等のあらゆる文字)、画像要素(<img>タグ、CSS背景画像)、SVG要素(インラインSVG、アイコン)、非白色のCanvas要素(Chart.js等の描画コンテンツ)が対象となります。
白色Canvas、透明要素、非表示要素は除外され、最初に表示されたコンテンツの時刻が測定されます。
これらの要素を計算して最初のコンテンツが表示されるまでの時間を計測した指標となります。

- 良好(緑色): 1.8秒以下
- 改善が必要(オレンジ色):1.8秒〜3.0秒
- 不良(赤色): 3.0秒超過
FCP(First Contentful Paint)の色分け評価は、初期表示速度を時間ベースで3段階に分類します。
緑色(良好)は1.8秒以下で、ユーザーが「ページが読み込まれた」と即座に認識できる優秀な初期表示速度です。ストレスなく快適な閲覧開始が可能で、高い継続率が期待できます。
オレンジ色(改善必要)は1.8〜3.0秒で、やや遅いが許容範囲内の状態。最適化により大幅改善が可能で、若干の待機時間により離脱リスクが増加傾向にあります。
赤色(不良)は3.0秒超過で、明らかに遅い表示速度により緊急改善が必要です。長い待機時間により高い離脱率とユーザー満足度低下を招きます。
評価は75パーセンタイル値で決定され、実際のユーザー体験を反映します。1.8秒以下の緑色領域を目指し、初期表示速度最適化によるユーザー体験向上が重要です。
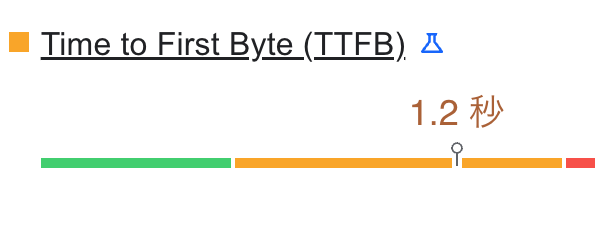
Time to First Byte (TTFB)の指標の要素

TTFB(Time to First Byte)は、ブラウザがサーバーにリクエストを送信してから最初の1バイトを受信するまでの時間を測定する指標です。
800ミリ秒以下が良好とされ、サーバーパフォーマンスとネットワーク品質を直接反映する重要な基盤指標として、他の全パフォーマンス指標に影響を与えます。
- DNS関連の時間要素
- TCP関連の時間要素
- SSL/TLS関連の時間要素
- サーバー処理時間
- ネットワーク遅延
TTFB(Time to First Byte)の測定対象要素は5つの主要構成要素で構成されます。
DNS解決時間(ドメイン名からIPアドレスへの変換)、TCP接続確立時間(3-wayハンドシェイク)、SSL/TLSハンドシェイク時間(HTTPS接続時の暗号化確立)、サーバー処理時間(リクエスト解析・アプリケーション実行・レスポンス生成)、ネットワーク遅延(物理的距離・回線品質による遅延)です。
これらの累積時間がTTFBとして測定され、800ミリ秒以下が良好とされます。

- 良好(緑色): 0.8秒以下
- 改善が必要(オレンジ色):0.8秒〜1.8秒
- 不良(赤色): 1.8秒超過
TTFB(Time to First Byte)の色分け評価は、サーバー応答速度を3段階で表示します。
緑色(良好)は0.8秒以下で、優秀なサーバー応答により即座にデータ送信が開始され、快適なページ読み込みが可能です。
オレンジ色(改善必要)は0.8〜1.8秒で、やや遅い応答時間により最適化が推奨されます。
赤色(不良)は1.8秒超過で、深刻なサーバー遅延により緊急改善が必要です。
TTFBは全パフォーマンス指標の基盤となる重要な指標です。
パフォーマンスの問題を診断するで追加される指標
「実際のユーザーの環境で評価する」で表示されていた項目とは別に「パフォーマンスの問題」の項目では、Total Blocking Time(TBT)とSpeed Indexという2つの指標が追加されています。
下記で詳しく説明していきます。
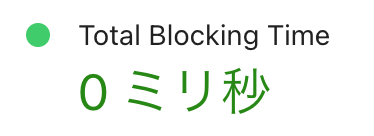
Total Blocking Time(TBT)の指標の要素

TBT(Total Blocking Time)は、ユーザーのクリックやタップなどの操作への応答がブロックされている時間の合計を示す指標です。
初回コンテンツ表示後から操作可能になるまでの間に発生する無反応時間を測定し、200ms以下が良好、600ms以上が不良とされます。
- JavaScriptの実行処理
- DOM操作
- CSS処理
- 画像・メディア処理
- ネットワーク関連の処理
TBT(Total Blocking Time)は、FCP(初回コンテンツ表示)からTTI(操作可能時間)までの期間中に、メインスレッドで50ミリ秒を超えて実行されるロングタスクを測定対象とします。
具体的には、JavaScript の解析・実行処理、DOM操作、レンダリング処理(レイアウト計算・ペイント)、CSS処理、画像デコード、外部ライブラリや第三者スクリプトの初期化などが含まれます。
計算式は「各ロングタスクの実行時間-50ミリ秒」の合計で、50ミリ秒以下のタスクは測定対象外となります。主にJavaScriptの処理が大きな要因となる指標です。
- 良好(緑色): 200ms以下
- 改善が必要(オレンジ色):200ms~600ms
- 不良(赤色): 600ms以上
TBT(Total Blocking Time)は、Lighthouseで3色に分けて評価されます。
緑色は200ms以下(モバイル)または150ms以下(デスクトップ)で良好な状態を示し、ユーザーの操作に即座に反応します。
オレンジ色は200-600ms(モバイル)または150-350ms(デスクトップ)で改善が必要な状態です。
赤色は600ms以上(モバイル)または350ms以上(デスクトップ)で不良状態を示し、ユーザーが明らかな遅延を感じるため緊急改善が必要です。
色が緑に近いほど優秀なパフォーマンスを意味します。
Speed Indexの指標の要素(パフォーマンスの問題を診断するの項目)
Speed Indexは、ページの可視部分にコンテンツが表示される速度を総合的に評価する指標で、読み込み過程全体でのコンテンツ表示の進捗を測定します。
3.4秒以下が良好とされ、両指標ともJavaScriptの最適化が改善の鍵となります。
PageSpeed Insights(パフォーマンスの問題を診断する)の見方
PageSpeed Insightsの「パフォーマンスの問題を診断する」は、Lighthouseによるシミュレーション環境での測定結果を表示するセクションです。

主要な指標として、FCP(初回コンテンツ表示)、LCP(最大コンテンツ表示)、Speed Index、TBT(ブロック時間)、CLSが含まれます。
- FCP(初回コンテンツ表示)
- LCP(最大コンテンツ表示)
- Speed Index
- TBT(ブロック時間)
- CLS
パフォーマンスの問題を診断するで表示される「改善できる項目」の見方

PageSpeed Insightsの「改善できる項目」は、Webページの表示速度を向上させるための具体的な改善提案を優先度順に表示するセクションです。
各項目には「○○秒の短縮が見込まれます」という推定削減時間が表示され、改善効果の高い順に並んでいます。
赤色は最優先、オレンジ色は次に優先すべき項目を示します。
主な項目には画像の最適化、使用していないJavaScript・CSSの削減、サーバー応答時間の短縮、キャッシュ設定の最適化などがあります。
推定削減時間は理論値のため、実際の改善効果は70-80%程度を目安とし、実装の容易さも考慮して優先順位を決定することが重要です。
③診断(パフォーマンスに影響する追加的な最適化ポイント)
④合格した監査(既に適切に実装されている項目)が含まれます。これらの項目を通じて、サイトの表示速度改善のための具体的な指針が提供されます。
100点満点のスコアで評価され、90点以上が良好、50点未満が改善要となっています。
Cumulative Layout Shift (CLS)の指標の要素
こちらは、特定の環境下でシミュレーションした結果です。ユーザーの環境に左右されないため、サイト自体の問題を特定しやすいという特徴があります。
診断項目
- Total Blocking Time:操作できない時間の合計
- Speed Index:全体的な表示速度
- Time to Interactive:操作可能になるまでの時間
実際の改善を進める際は、「実際のユーザーの環境で評価する」を重視し、「パフォーマンスの問題を診断する」で具体的な改善点を見つけるという使い分けがポイントです。
スコアの判定基準
PageSpeed Insightsでは、以下の3段階でサイトを評価します。
- Good(良好):90~100点
- Medium(改善が必要):50~89点
- Low(不良):0~49点
ただし、ここで重要なのは「必ずしも100点を目指す必要はない」ということです。
実際のユーザー体験が良好であれば、スコアが80点台でも問題ありません。むしろ、現実的な改善を積み重ねることが大切です。
なぜ表示速度が重要なのか?3つの理由
表示速度の改善に取り組む前に、なぜこれが重要なのかを理解しておきましょう。
1. SEOへの直接的な影響
Googleは2018年から、モバイル検索のランキング要素にページの読み込み速度を組み込んでいます。
さらに2021年からは「Core Web Vitals」が検索順位に影響するようになりました。
つまり、表示速度が遅いサイトは、どんなに良いコンテンツを作っても上位表示が難しくなってしまうのです。
2. ユーザー体験への影響
調査によると、ページの表示に3秒以上かかると、ユーザーの53%が離脱してしまうと言われています。
特にスマートフォンユーザーは待つことに慣れていないため、表示速度の影響はより顕著に現れます。
3. ビジネスへの直接的な影響
Amazonの調査では、ページ表示が0.1秒遅くなると売上が1%減少するという結果が出ています。
逆に言えば、表示速度を改善することで、直接的に売上向上が期待できるということです。
PageSpeed Insightsの使い方:基本操作から詳細分析まで
それでは、実際にPageSpeed Insightsを使ってみましょう。使い方は非常にシンプルですが、結果の見方にはコツがあります。
基本的な使い方
- PageSpeed Insightsにアクセス
- 分析したいウェブページのURLを入力
- 「分析」ボタンをクリック
- 結果が表示されるまで待つ(通常30秒~1分程度)
注意点として、分析には少し時間がかかります。特に画像が多いサイトや、JavaScriptが多用されているサイトは時間がかかる傾向があります。
モバイルとデスクトップの違いを理解する
PageSpeed Insightsでは、モバイルとデスクトップの両方の結果が表示されます。多くの場合、モバイルの方がスコアが低く出ます。これは以下の理由によります:
- 通信速度の制限:モバイルは3G回線相当の速度で測定される
- 処理能力の制限:デスクトップよりもCPU性能が低い設定で測定される
- 画面サイズの影響:小さな画面での表示効率が考慮される
現在はモバイルファーストインデックスの時代なので、モバイルでの表示速度により重点を置いて改善することをお勧めします。
PageSpeed Insightsの測定結果の見方
PageSpeed Insightsの結果は、大きく2つのセクションに分かれています。この違いを理解することが、適切な改善につながります。
実践的な改善方法:効果の高い施策から順に解説
ここからは、実際に表示速度を改善するための具体的な方法を、効果の高い順にご紹介します。弊社LandingHubでも実際に使っている手法です。
1. 画像最適化:最も効果の高い改善方法
ほとんどのウェブサイトで、ページサイズの60-80%を画像が占めています。そのため、画像最適化は最も効果的な改善方法です。
具体的な改善手法
- WebP形式の採用:JPEGより30-50%ファイルサイズを削減
- 適切なサイズ設定:表示サイズに合わせて画像を最適化
- 遅延読み込み(Lazy Loading):見えない部分の画像は後で読み込み
- 圧縮の最適化:品質を保ちながらファイルサイズを削減
実際のプロジェクトでは、適切な画像最適化だけで表示速度が30-50%改善することも珍しくありません。
2. CSSとJavaScriptの最適化
次に効果が高いのが、CSSとJavaScriptの最適化です。
CSS最適化のポイント
- 未使用CSSの削除:実際に使われていないスタイルを削除
- ファイルの結合と圧縮:複数のCSSファイルを1つにまとめて圧縮
- クリティカルCSSのインライン化:重要なスタイルをHTMLに直接記述
JavaScript最適化のポイント
- 未使用JavaScriptの削除:使っていないライブラリやコードを削除
- 非同期読み込み:重要でないJavaScriptは後から読み込み
- ツリーシェイキング:必要な部分だけを抽出
3. サーバー最適化とキャッシュ設定
サーバー側の設定も表示速度に大きく影響します。
効果的なサーバー最適化
- Gzip圧縮の有効化:テキストファイルを60-80%圧縮
- ブラウザキャッシュの設定:静的ファイルをブラウザに保存
- CDN(Content Delivery Network)の活用:世界中のサーバーからコンテンツを配信
- HTTP/2の有効化:複数のファイルを並行して転送
4. モバイル特化の最適化
モバイルでの表示速度改善には、特別な配慮が必要です。
モバイル最適化のポイント
- レスポンシブ画像:デバイスに応じて画像サイズを変更
- タッチ操作の最適化:ボタンサイズやタップ領域の調整
- AMP(Accelerated Mobile Pages):超高速モバイルページの作成
- プリロード戦略:重要なリソースを優先的に読み込み
よくある問題とその解決法
PageSpeed Insightsを使っていると、よく遭遇する問題があります。ここでは、そんな問題の解決法をご紹介します。
問題1:「測定できませんでした」エラーが出る
このエラーは以下の原因で発生することが多いです:
- サイトが公開されていない(開発中など)
- アクセス制限がかかっている
- サーバーが一時的にダウンしている
- JavaScriptエラーでページが正常に読み込まれない
解決法:まず、ブラウザで直接URLにアクセスして、ページが正常に表示されるか確認してください。問題がない場合は、時間をおいて再度測定してみましょう。
問題2:モバイルだけスコアが異常に低い
これは非常によくある問題です。原因として考えられるのは:
- 画像サイズがモバイルに最適化されていない
- JavaScriptが重すぎる
- フォントの読み込みが遅い
- サードパーティー製ツールの影響
解決法:まずは画像の最適化から始めましょう。特に、デスクトップ用の大きな画像をモバイルでもそのまま使っている場合は、大幅な改善が期待できます。
問題3:改善したのにスコアが上がらない
改善作業を行ったのにスコアが変わらない場合があります。これは:
- キャッシュが残っている
- CDNに変更が反映されていない
- 他の要因がボトルネックになっている
解決法:ブラウザのキャッシュをクリアして、しばらく時間をおいてから再測定してみてください。また、改善効果を正確に測るには、1つずつ施策を行うことをお勧めします。
LandingHubが実践する効果的な改善戦略
弊社LandingHubでは、数多くのウェブサイトの表示速度改善を手がけてきました。その経験から、効果的な改善戦略をご紹介します。
段階的改善アプローチ
いきなり全てを改善しようとせず、段階的にアプローチすることが成功の秘訣です。
フェーズ1:クイックウィン(即効性のある改善)
- 画像の圧縮と最適化
- Gzip圧縮の有効化
- ブラウザキャッシュの設定
- 未使用プラグインの削除
このフェーズだけで、多くの場合20-30点のスコア改善が期待できます。
フェーズ2:技術的最適化
- CSSとJavaScriptの最適化
- データベースの最適化
- サーバー設定の調整
- CDNの導入
フェーズ3:高度な最適化
- Critical CSSの実装
- Service Workerの活用
- HTTP/2 Server Pushの実装
- エッジサイドキャッシュの最適化
測定と改善のサイクル
改善は一度やって終わりではありません。継続的な測定と改善が重要です。
- ベースライン測定:現在の状況を正確に把握
- 目標設定:改善すべき指標と目標値を決定
- 施策実行:優先度の高い施策から実行
- 効果測定:改善効果を定量的に評価
- 次の施策検討:さらなる改善ポイントを特定
業界別・サイト類型別の改善ポイント
サイトの種類によって、重点的に改善すべきポイントが異なります。
ECサイト
- 商品画像の最適化:高品質を保ちながらファイルサイズを削減
- 決済フローの高速化:コンバージョンに直結するページを優先
- 検索機能の最適化:Ajax検索の応答速度改善
コーポレートサイト
- ファーストビューの最適化:企業の第一印象を決定
- お問い合わせフォームの高速化:コンバージョン改善
- 採用情報の最適化:求職者の離脱を防ぐ
ブログ・メディアサイト
- 記事の読み込み速度:読者の離脱を防ぐ
- 画像の遅延読み込み:スクロール時の快適性向上
- 関連記事の高速表示:回遊率向上
ツールを活用した継続的な監視
表示速度の改善は継続的な取り組みが必要です。定期的な監視のためのツールをご紹介します。
Google Search Console
Core Web Vitalsの状況を継続的に監視できます。実際の検索エンジンがどう評価しているかが分かるため、SEOの観点では最も重要なデータです。
Lighthouse CI
開発プロセスに組み込んで、自動的にパフォーマンステストを行えます。新しい機能をリリースする前に、表示速度への影響を確認できます。
WebPageTest
PageSpeed Insightsよりも詳細な分析が可能で、ウォーターフォール図で読み込みプロセスを可視化できます。
よくある質問とその回答
Q: PageSpeed Insightsで100点を目指すべきですか?
A: 必ずしも100点を目指す必要はありません。重要なのは実際のユーザー体験です。90点以上あれば十分良好で、85点以上であれば実用的には問題ありません。100点を目指すために、サイトの機能性を犠牲にするのは本末転倒です。
Q: モバイルとデスクトップ、どちらを優先すべきですか?
A: 現在はモバイルファーストの時代なので、モバイルを優先することをお勧めします。ただし、あなたのサイトのユーザーがどちらのデバイスを多く使っているかによって判断してください。Google Analyticsで確認できます。
Q: 改善効果はどの程度で現れますか?
A: 技術的な改善(画像最適化、キャッシュ設定など)は即座に効果が現れます。一方、検索順位への影響は数週間から数ヶ月かかることがあります。
Q: WordPressサイトの場合、どんな改善が効果的ですか?
A: WordPressでよく効果があるのは以下の改善です:
- 不要なプラグインの削除
- 画像最適化プラグインの導入
- キャッシュプラグインの設定
- データベースの最適化
- 高速なホスティングサービスへの移行
まとめ:継続的な改善で競合に差をつけよう
PageSpeed Insightsは、ウェブサイトの表示速度を改善するための非常に優れたツールです。しかし、ツールを使うだけでは意味がありません。重要なのは、測定結果を正しく理解し、適切な改善策を継続的に実行することです。
表示速度の改善は、ユーザー体験の向上、SEO効果、そして最終的にはビジネス成果の向上につながります。最初は小さな改善から始めて、徐々により高度な最適化に取り組んでいきましょう。
弊社LandingHubでは、このような表示速度最適化を専門的にサポートしています。自社での改善が難しい場合や、より本格的な最適化をお考えの場合は、ぜひお気軽にご相談ください。専門チームが、あなたのサイトに最適な改善戦略をご提案いたします。
表示速度の改善は、もはや選択肢ではなく必須の取り組みです。今日から始めて、競合他社に差をつけましょう。
